Hexo做博客不错,今天讲它的menu制作的坑。
图1
首先在自己的根目录下,终端
比如:本机
xgj@xgj-PC:~/hexo/xuguojun168.github.io$
比如:新建tags
输入:
hexo n page tags #n=new
当然还可依次,新建about、categories、archives等
[坑1] 配置文件容易混淆:主题配置文件_config.yml
在blog/themes/next/_config.yml文件,
本机:/home/xgj/hexo/xuguojun168.github.io/themes/next目录下,这个很容易搞错。
这个坑很大,因为有2个配置文件,建议修改前备份一个。后面单独讲。
搜索Menu Settings,代码修改如下:
1 | menu: |
引申说明:
注意menu_icons:enable:true一定要。
但是后面的可要可不要。加上去是一种说明。
代码:
1 | menu_icons: |
[坑2] menu下的设置
我要是按照上面的代码,就是报错。
简单的说一下,喜欢的就把前面的#(注释)去掉,不是坑,home不需要hexo n page xx。
比如:about: /about/ || user
我改成这样:about: /about||user #注意冒号后面有加空格,其他不能有。坑2。
[坑3] md文件的修改
当在终端执行:
xgj@xgj-PC:~/hexo/xuguojun168.github.io$
输入:hexo n page about
会生成文件,在目录下
本机是:/home/xgj/hexo/xuguojun168.github.io/source
一般是自己blog/source目录下
一个是index文件夹,一个是index.md文件。
注意:
1)如果有,应该及时删除,从新来一遍,否则没有初始化就会报错。
2)打开index.md文件,注意修改成,如下:
title: about
date: 2020-01-28 12:44:32
type: about
layout: about #没有引号
index: true #这个不能少,否则打不开
仔细看,没有引号,同时出现index: true #这个不能少,否则打不开,这个坑,害的我琢磨半天,你别掉下去。
学习一下hexo的配置文件:_config.yml
本机举例,建议修改之前备份一下
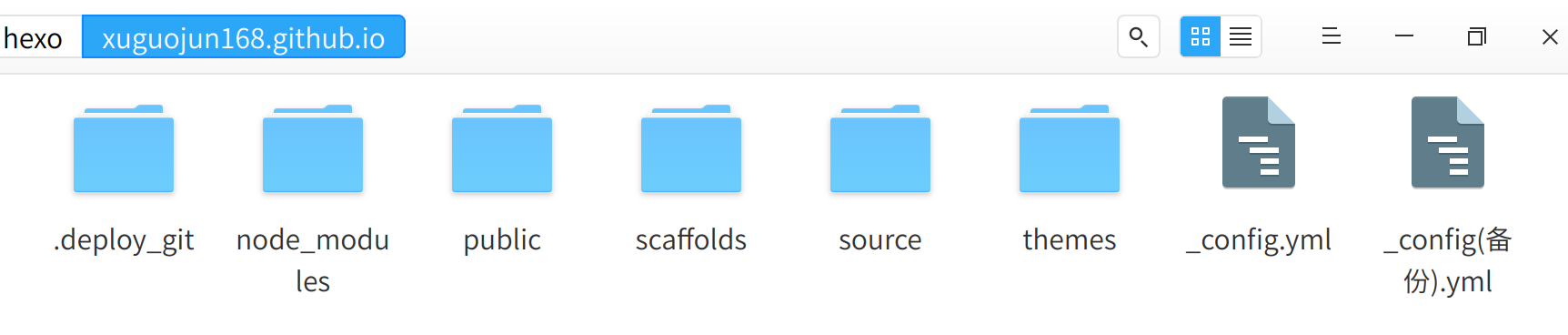
站点配置文件
_config.yml
位于的目录:/home/xgj/hexo/xuguojun168.github.io目录下
图2
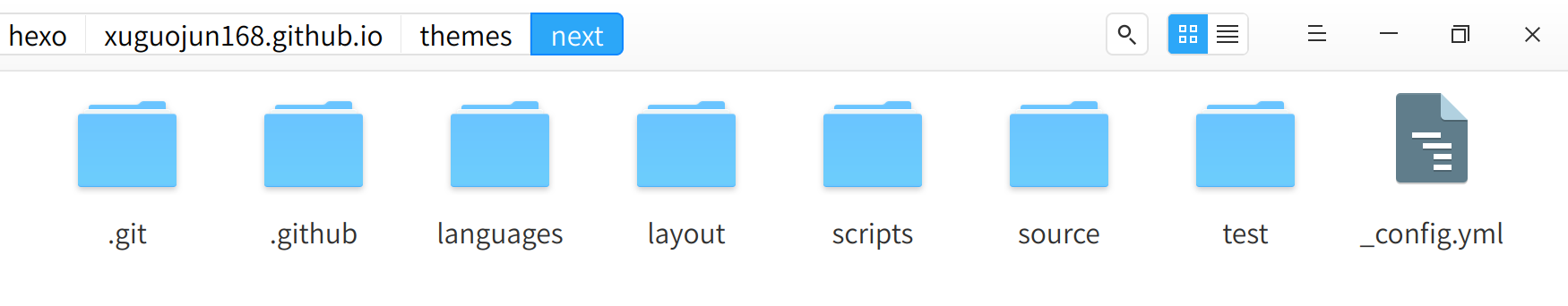
主题配置文件
_config.yml
位于的目录:/home/xgj/hexo/xuguojun168.github.io/themes/next目录下
本hexo的主题(themes)是next,所以在next下
图3
别忘了提交看看
xgj@xgj-PC:~/hexo/xuguojun168.github.io$
1 | hexo clean |
看看效果。
搞定!!