Hexo博客,我很喜欢,所以才研究,所以才发现坑。
相同点
设置站点配置文件
位于:比如本机:位于的目录:/home/xgj/hexo/xuguojun168.github.io目录下
_config.yml:将post_asset_folder: false改为post_asset_folder: true
安装插件
打开终端:进入自己的博客文件夹
比如:xgj@xgj-PC:~/hexo/xuguojun168.github.io$
输入:
npm install https://github.com/CodeFalling/hexo-asset-image – save
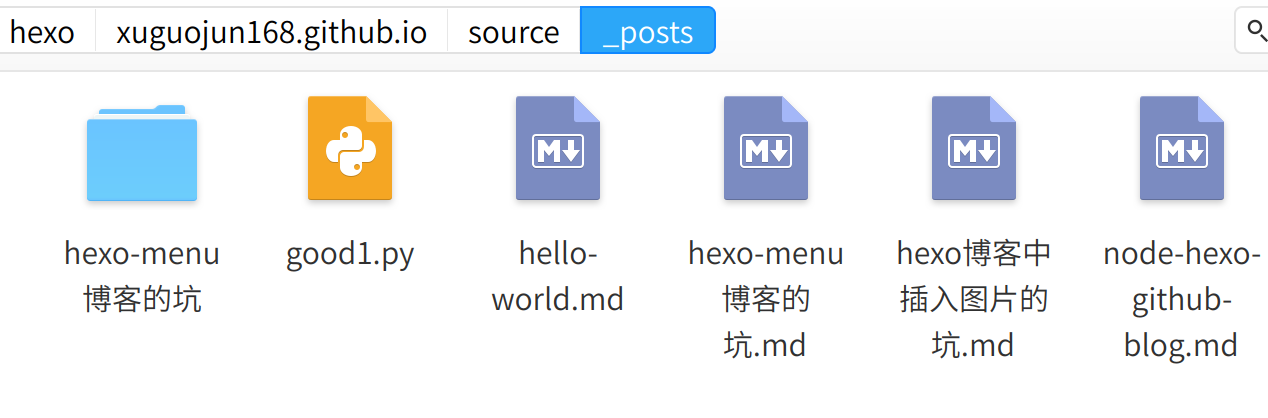
新建文件md和文件夹:
方法有2种
方法一:
运行hexo n “XXXXXX”,生成XXXXX.md博文时就会在/source/_posts目录下生成XXXXXX的文件夹,将你想在XXXXX博文中插入的照片放置到这个同名文件夹中即可,图片的命名随意。
方法二:
手动新建,适合windows,本机是deepin-linux也是可以图形界面新建,很方便。
不同点
添加图片:在想添加的位置写入:
文章中插入图片
添加图片:在想添加的位置写入
图1
我曾掉坑里过
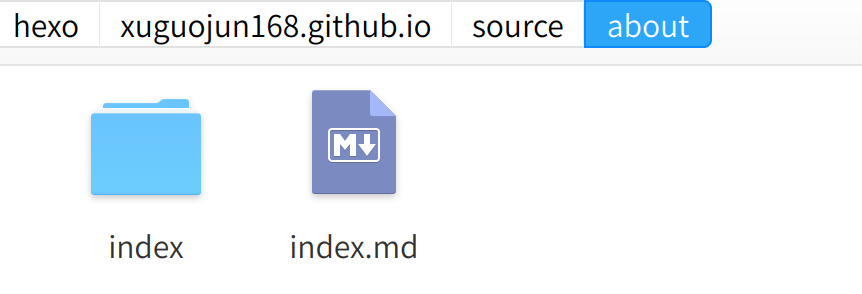
about中插入图片
需要加index文件夹/,即(index/图片名字.格式)
图2
注意格式:没有同名文件夹/,再加(图片名字.格式)
我又掉坑了
刚才写文章是举例
如果没加### 就会出现很多加载图片的。坑啊!!哈哈哈